#*usergif
Text











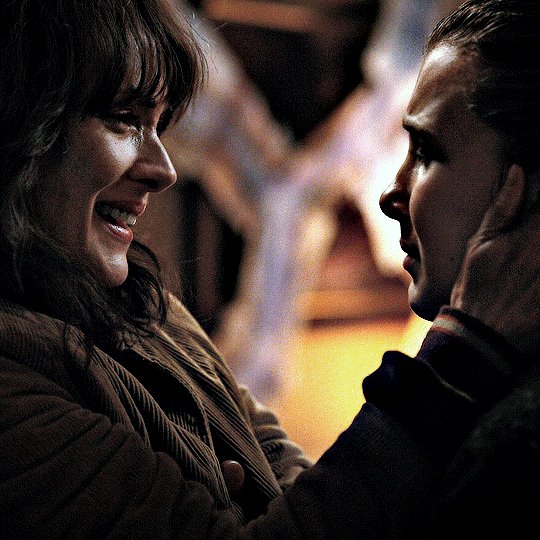
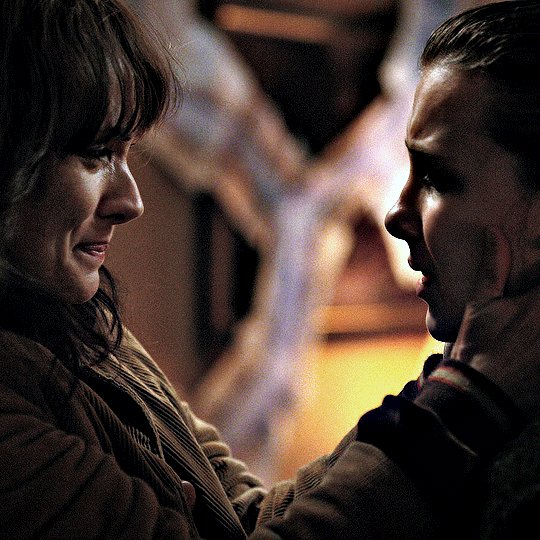
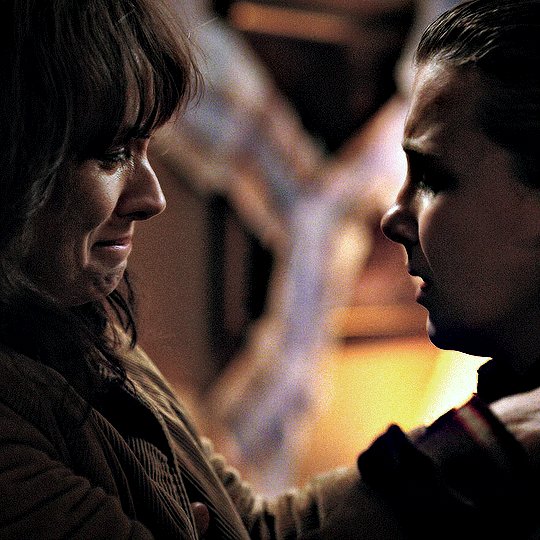
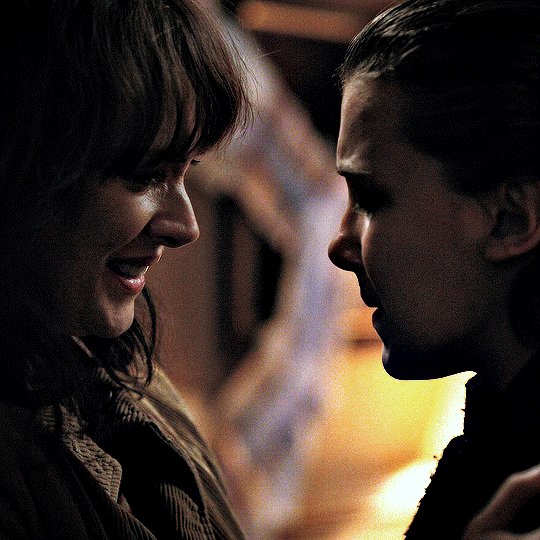
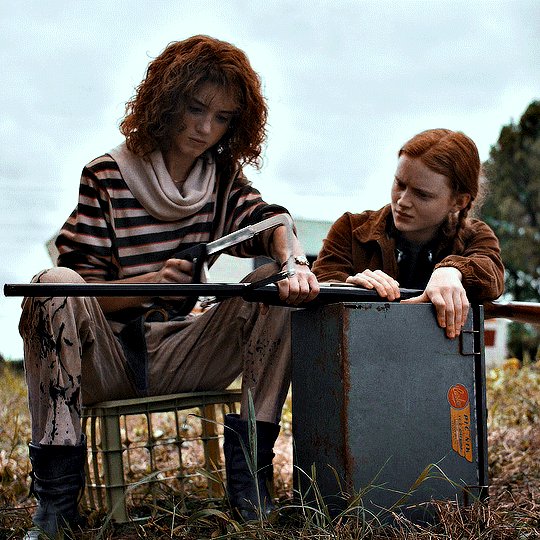
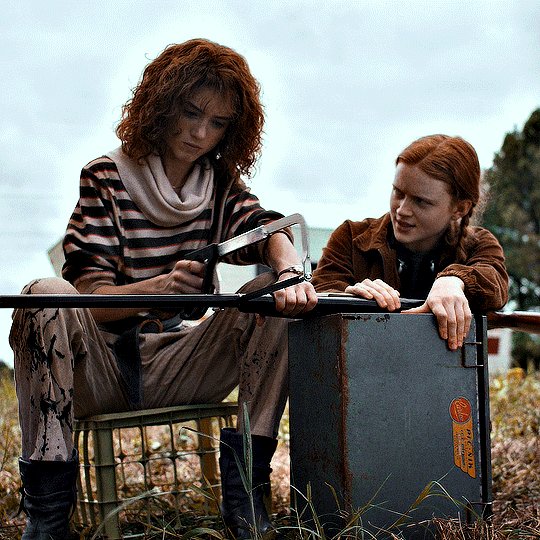
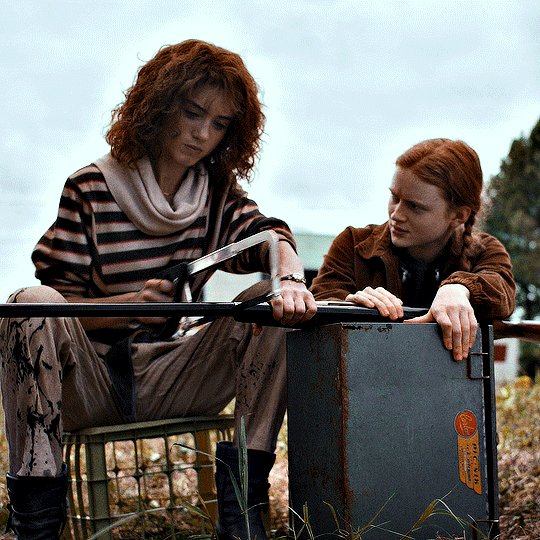
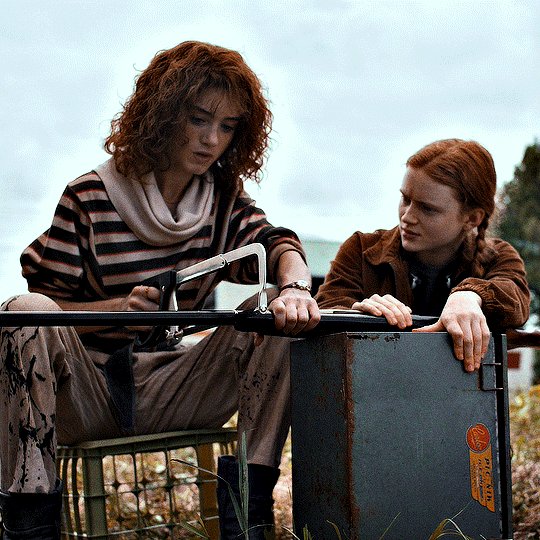
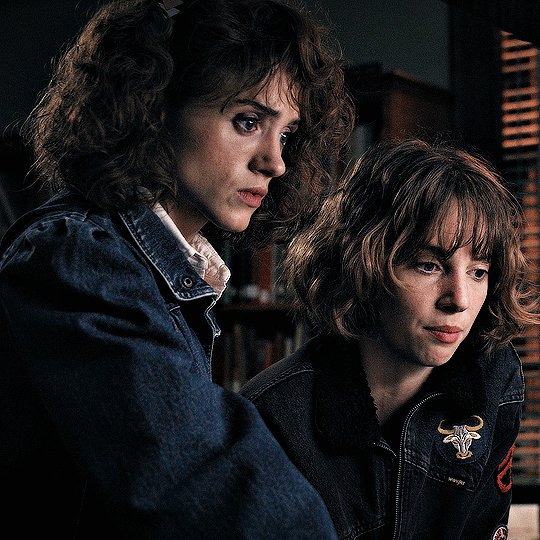
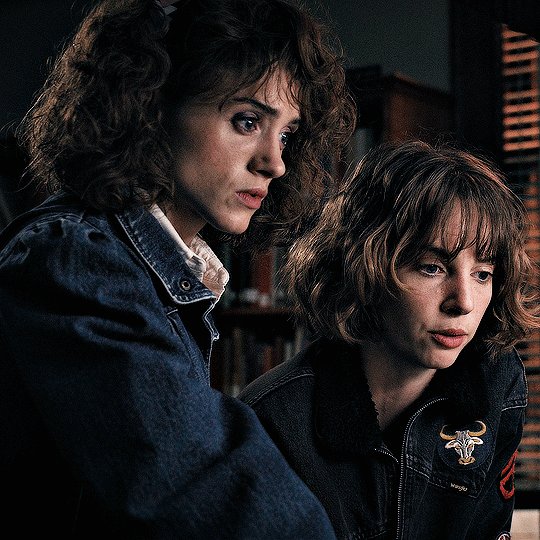
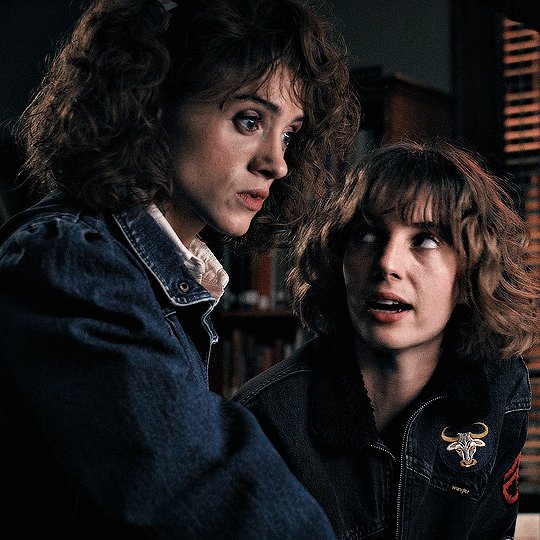
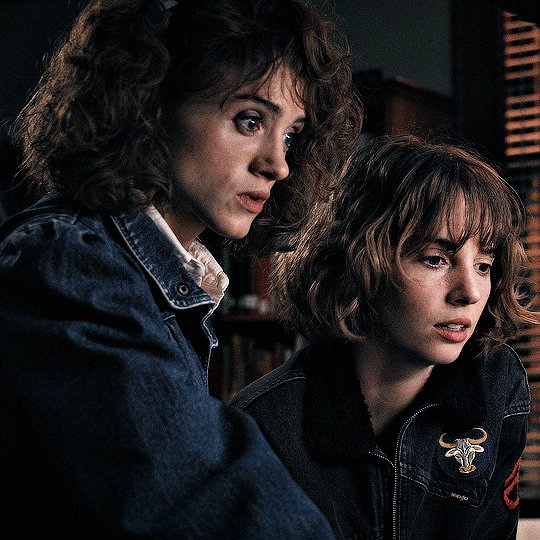
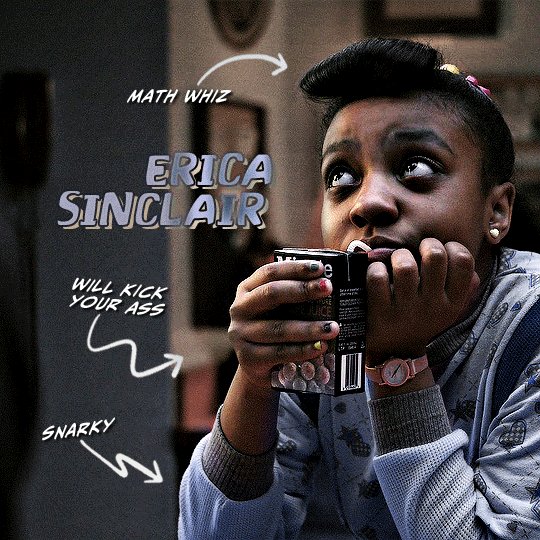
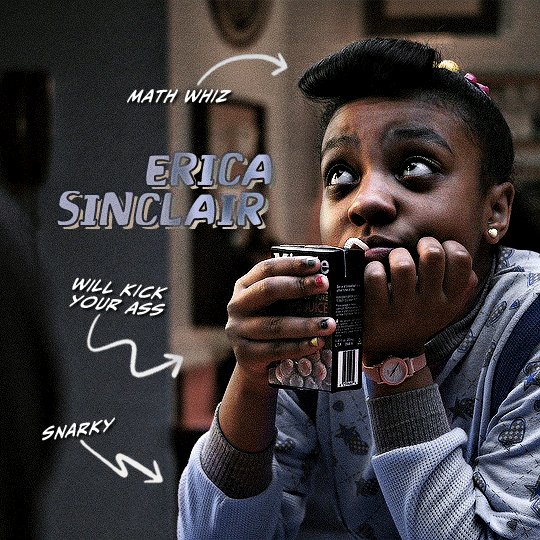
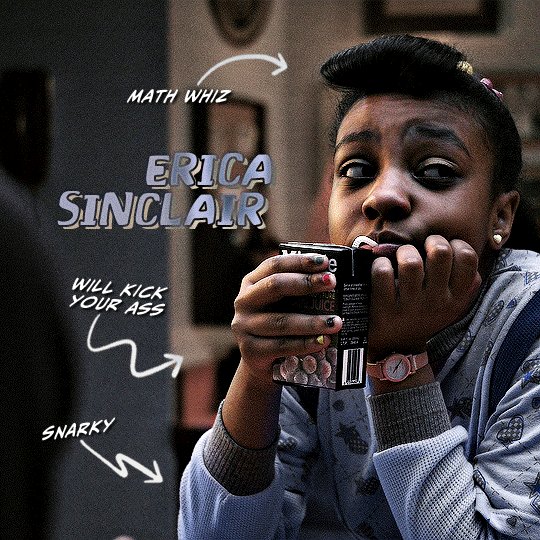
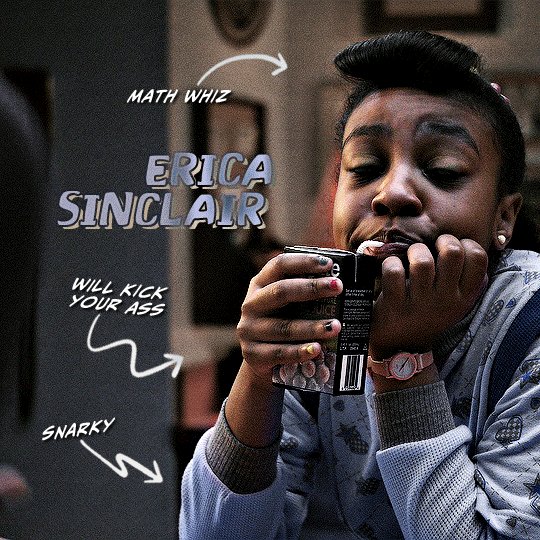
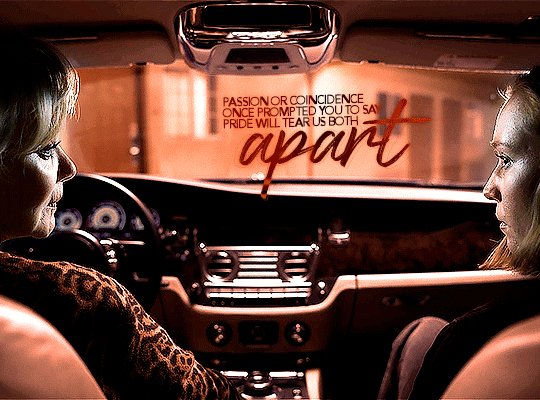
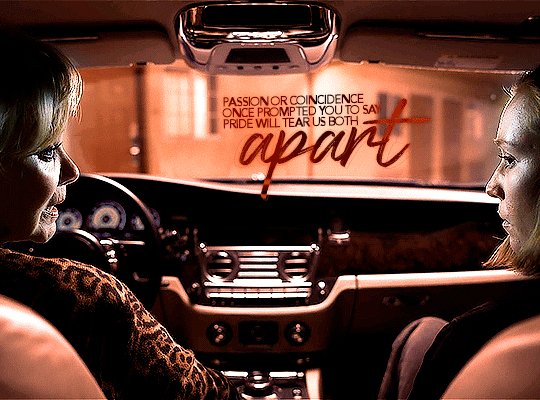
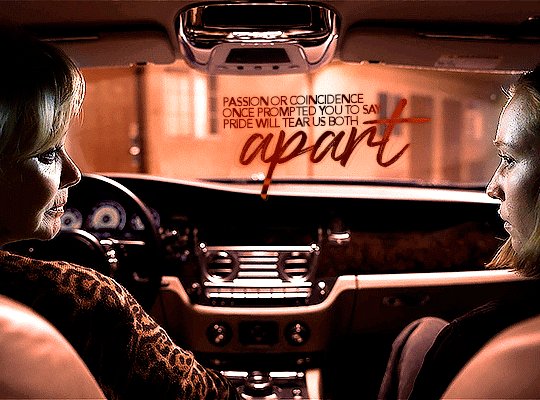
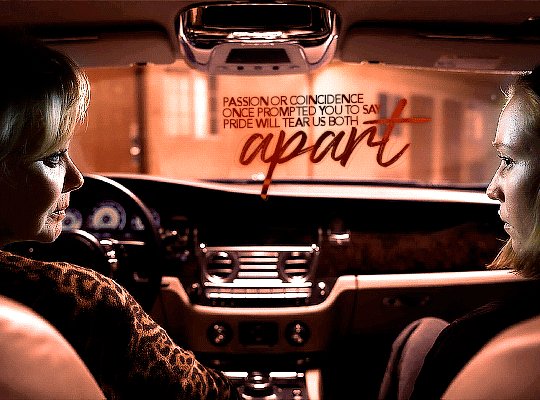
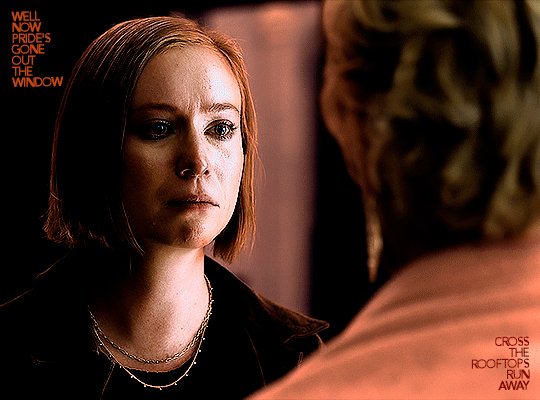
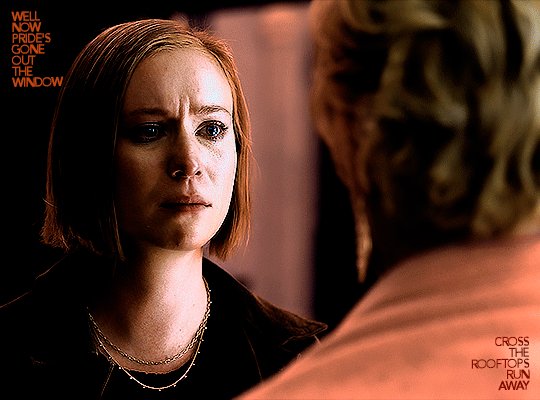
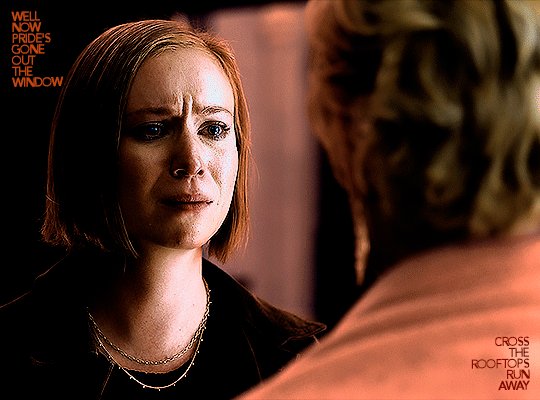
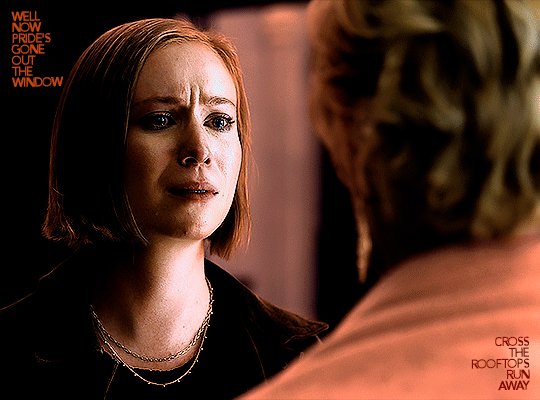
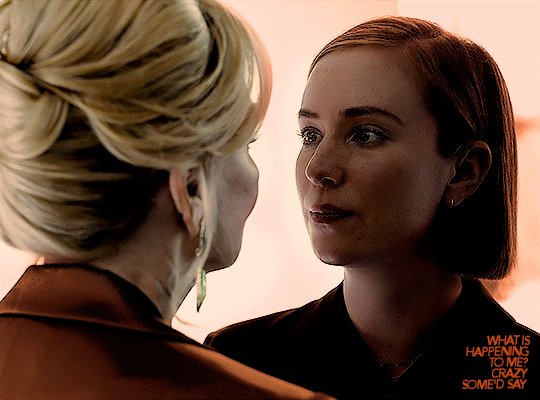
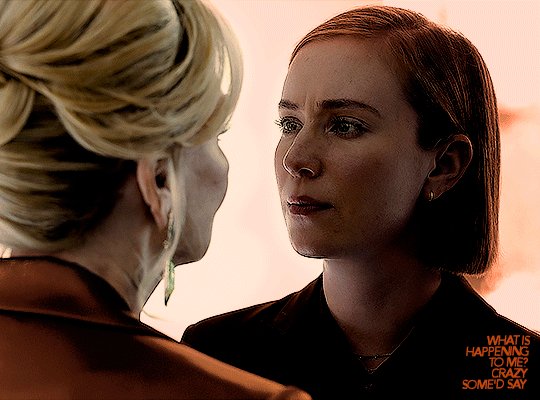
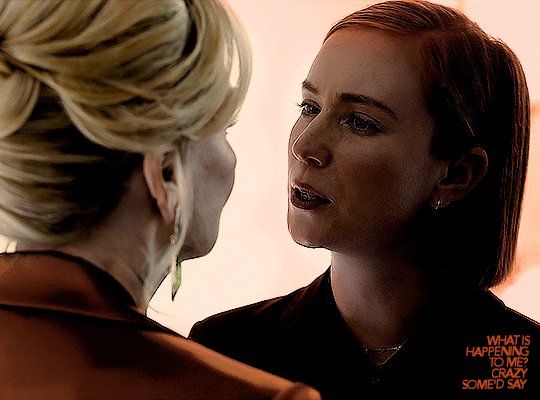
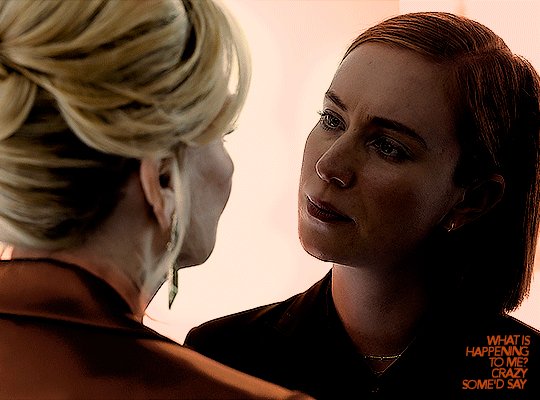
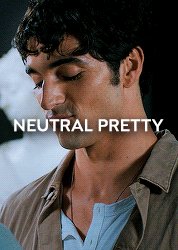
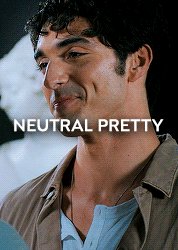
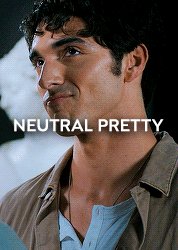
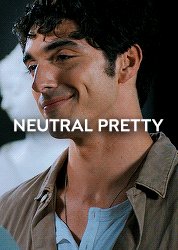
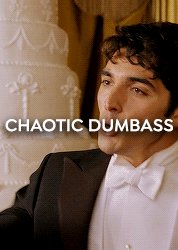
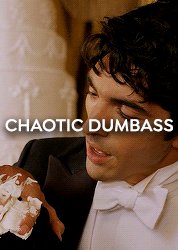
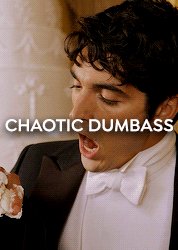
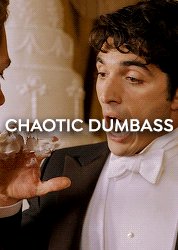
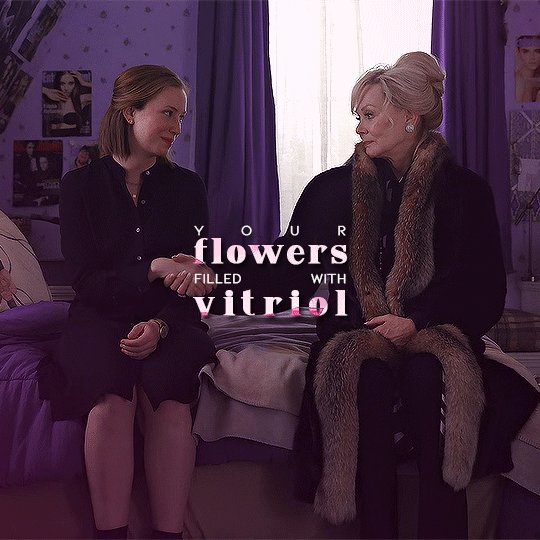
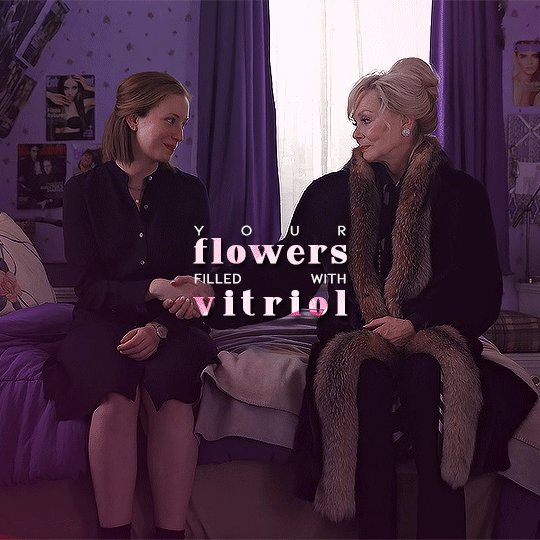
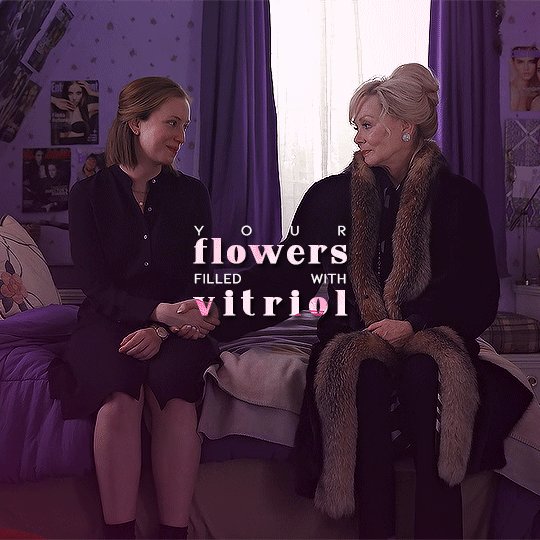
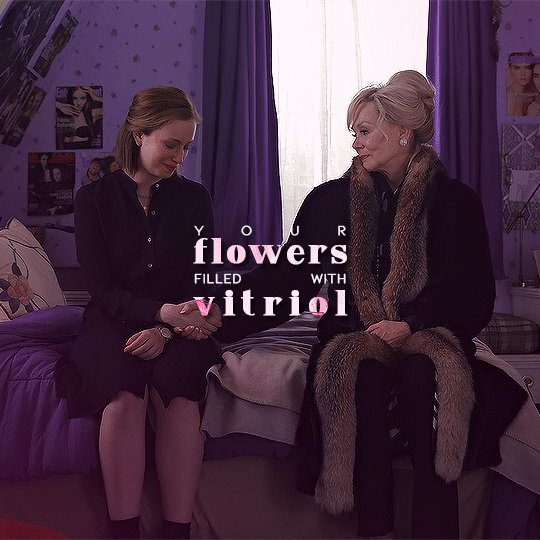
@stcreators event 08: women that will kick your ass
↳ + favorite dynamics
[ insp: one / two ]
#*gif#*mine#*sthings#*gr#stcreators event#strangerthingsedit#ronance#elmax#Stranger Things#Joyce Byers#El Hopper#Max Mayfield#Nancy Wheeler#Robin Buckley#Erica Sinclair#cinematv#dailytvwomen#usergif#ladiesblr#useraurore#usertiny#userspacey#userallisyn#userchibi#usermaguire#userbanana#userholloway#usercilla#tuserjess
392 notes
·
View notes
Text


The truth is, I don't know what I'm ready for. But I am ready for something. And I think that maybe that something could be with you.
#911#911 abc#evan buckley#tommy kinard#bucktommy#911edit#bucktommyedit#dailykinley#tvarchive#usergif#tusercj#.gif#happy pride to them#q
356 notes
·
View notes
Text






5K CELEBRATION ♡ for @daphne-miles
↳ DAISY JONES & THE SIX + the band at their final performance (insp)
#daisy jones and the six#djats#*mine#djatsedit#tvedit#nat5k#djatsblr#userbbelcher#chewieblog#usergif#usermandie#tusercarolina#usergiu#userallisyn#gownegirl#noalook#userreh#userlolo#userelsbeth#cinematv#cinemapix#dailycolorfulgifs#tvandfilm#filmtvtoday#filmtvcentral
164 notes
·
View notes
Text






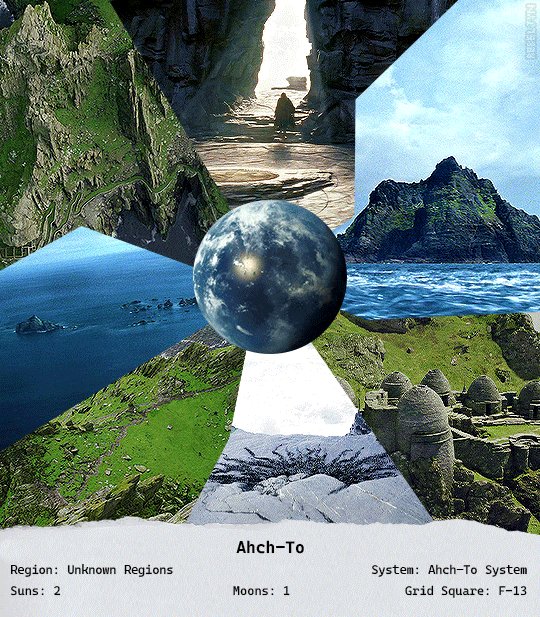
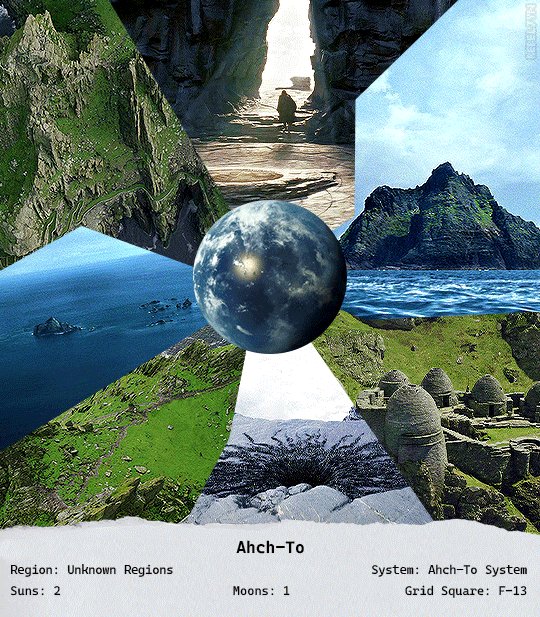
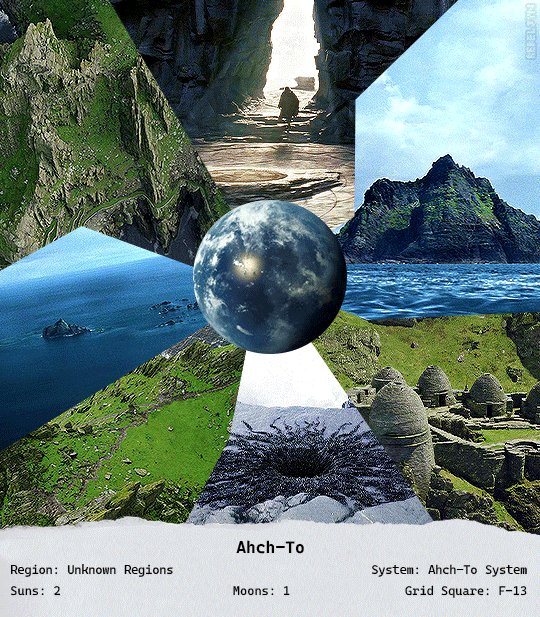
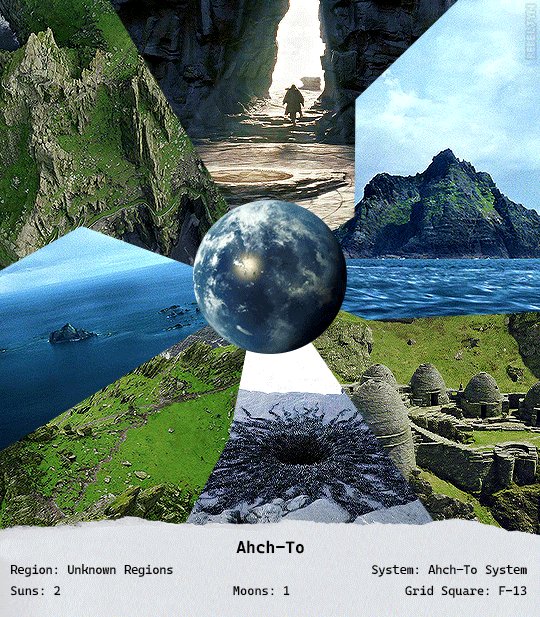
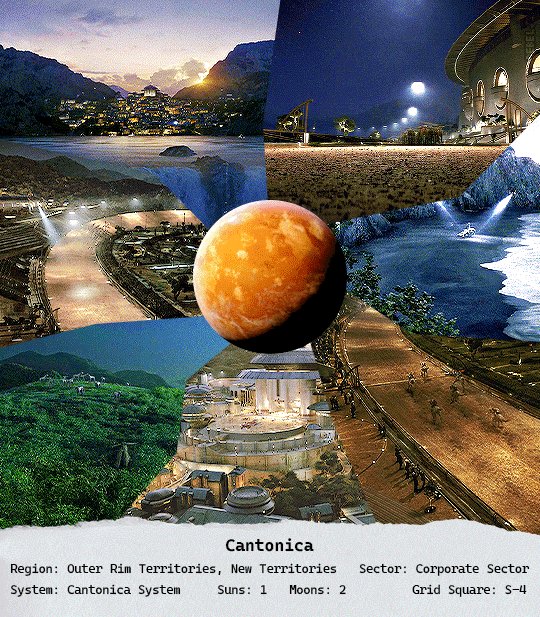
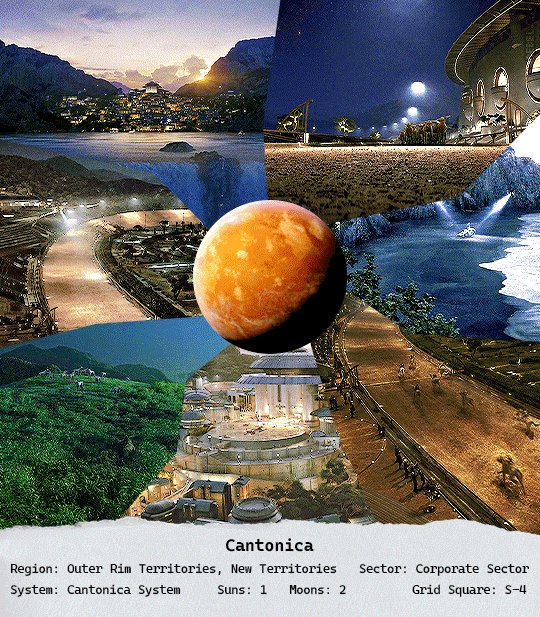
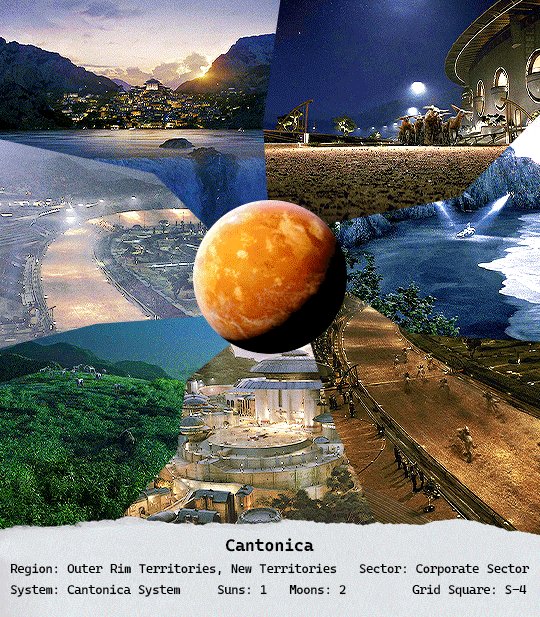
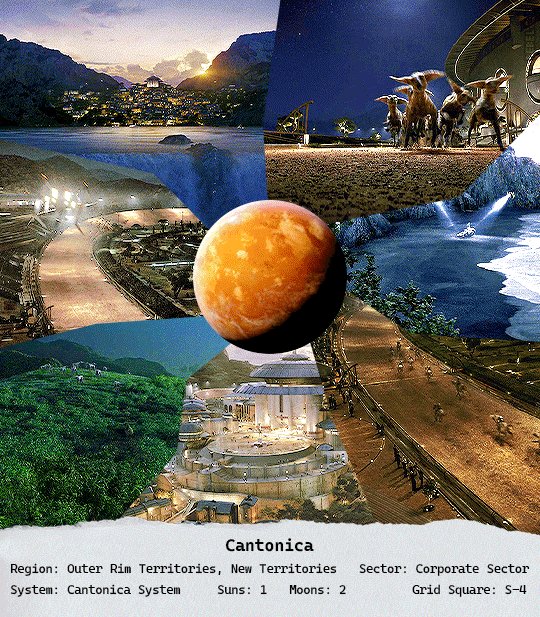
Planets and Moons of the Star Wars Movies
↳Part 1/7
#star wars#*star wars planets#starwarscolors#useridalia#usertina#usermarina#userpegs#tuseraixa#tuserjyn#starwarsblr#swsource#swcreations#usergif#swedit#*my gifs#*mine
119 notes
·
View notes
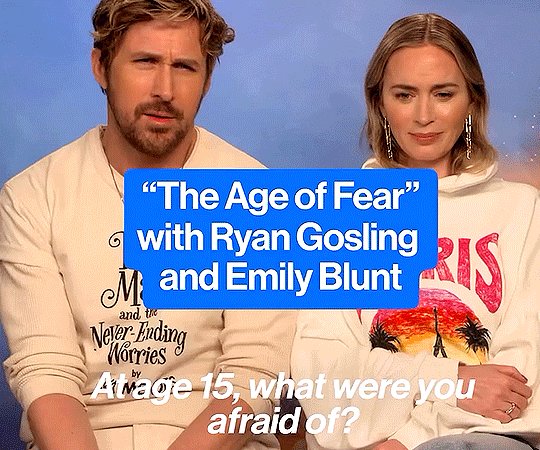
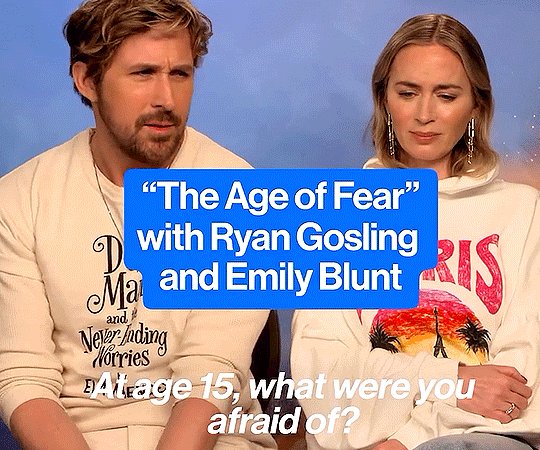
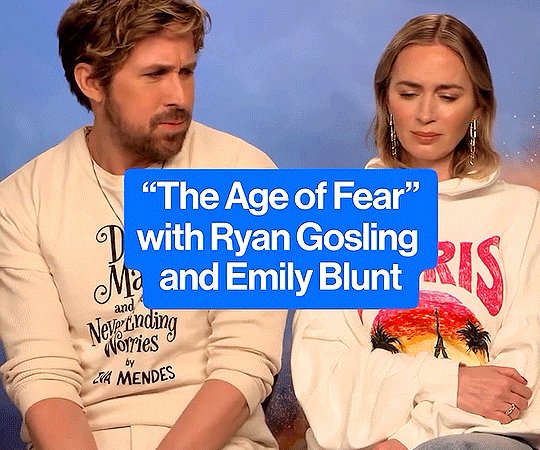
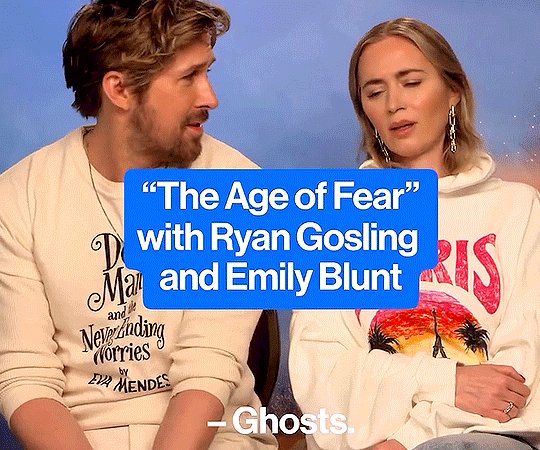
Text





#ryan gosling#ryangoslingedit#rgoslingedit#emily blunt#emilybluntedit#the fall guy#brut america#actors#usergif#cinemapix#userbbelcher#userstream#mywork#this was so cute i had to gif it lmao
127 notes
·
View notes
Text






The Shield
2012 — 2019
[insp.]
115 notes
·
View notes
Text





But I won't cry for yesterday
There's an ordinary world
Somehow I have to find
And as I try to make my way
To the ordinary world
I will learn to survive
Ava Daniels and Deborah Vance
HACKS (2021) + Ordinary World by Duran Duran
(ripped paper tutorial)
#hacks#hbo hacks#hacks hbo#hacks spoilers#hacks s3#hacksedit#ava daniels#deborah vance#avorah#deborah x ava#ava x deborah#avadeb#wlwedit#wlwgif#wlwsource#dailyflicks#dailytvwomen#femalecharacters#dailycolorfulgifs#cinemapix#usergif#my gifs#the ripped paper effect was totally planned. i did not do it bc i realized too late that the last shot wouldnt fit in a 540x400 gif aha
34 notes
·
View notes
Text

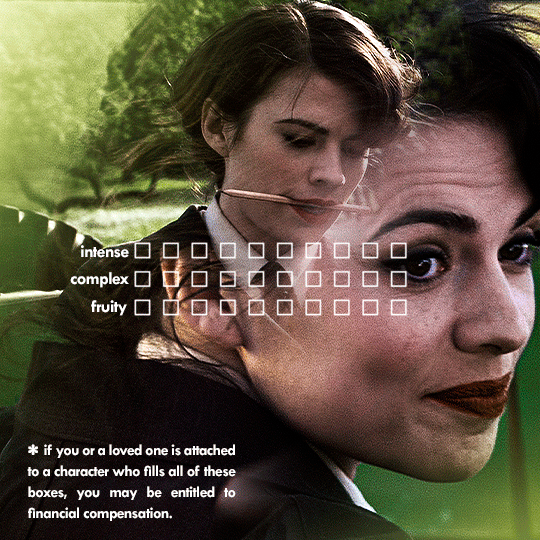
i was requested by anon to make a tutorial for this gifset and here it is!
DIFFICULTY intermediate/difficult. basic giffing knowledge is definitely required.
while my gifset has a fair amount of animation, the only handmade animations can be found in the second and fifth gif. the rest are assets (the checkmarks, the sharpie circles) (either gifs or videos) i found on the internet and pasted over my gif.
THE BASICS OF TIMELINE GIFFING
if you gif with frames, you will need to use a timeline for the animation to work (keyframes). i’m a timeline giffer anyway so this was another Tuesday for me. if you never used that method of giffing, however, it can be confusing, especially if you never used a video editing software before (the timeline works like video editing).
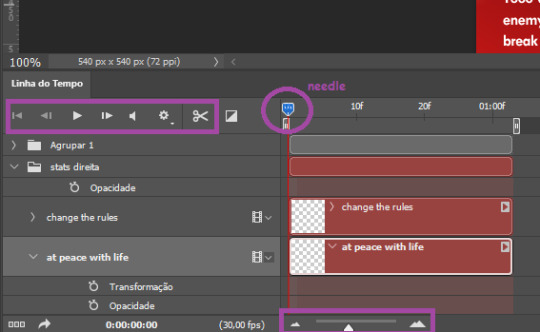
so, here’s a breakdown of what is the timeline:

the player icons work like any video/music player in existence. ignore the volume icon.
the gear icon indicates the quality of the reproduction while editing it, not the quality of the end product. think like it’s Youtube reproduction settings on a video in order to save your 4G data, but with RAM power instead. this is very useful if your computer isn’t very powerful to begin with and gifs with VFX are very heavy to handle.
i always click the loop option inside the gear panel because i like to see how the gif will be viewed by the public, i find watching to play only once isn’t very productive. you can stop and restart the reproduction by pressing the space bar on your keyboard.
every layer of your PSD file will have its own bar. the length of the bar means the duration of the gif, so a longer bar means a longer gif and a shorter one, a shorter gif. for everything that isn’t your gif/screencap-based (ie, coloring, typography, lightning, shapes, etc) can be dragged by the extremities as much as you want, making the asset last as long as you want. the only layer that is limited by its maximum duration is naturally your gif, but you can also drag it to make it shorter.
you can also drag a whole layer bar by clicking it and dragging it, making the start and finishing point different from the rest. be careful while doing that otherwise you will end up with blank frames, messing up the looping of your gif completely.
there’s a needle you can drag across the timeline and it works just like on a vinyl disc, the moment the needle drops, it’s the moment/frame Photoshop will show you.
you can also trim your stuff by cutting and deleting snippets of the bar. for that, you will drag your needle to the desired moment, use the scissor tool and then press delete to erase the unwanted bit.
it’s important to point out that the timeline only allows 0.03x or 0.07px speed, no matter what the speed the gif was before converting to that method. if the original speed is closer to 0.03x, then PS will define the new speed as 0.03x. if it’s closer to 0.07x, then it’s 0.07x. i always change the speed to 0.03x before converting to timeline for the sake of not screwing stuff up, which means i see my gif looping while editing in a faster way than Tumblr users will see when the gifset is posted. this takes a while to adjust to if you’re new to timeline giffing, but eventually you don’t think it’s jarring anymore.
that also means you will need to correct the speed after your gif is completely finished. to do that, i use this action.
you can zoom in and zoom out using the little mountain sliding bar. this will be useful later in the tutorial.
if you zoom to the max, you will see all the numbers above your layer bar. these are time marks. the thing is, they seem a bit weird at first. the bigger numbers indicate SECONDS (01:00f, 02:00f, 03:00f, etc), while the smaller and repetitive numbers indicate frames (5f, 10f, 15f, 25f). that means that the smallest drag of your needle possible (from point A to point B) refers to an interval of 1 frame. you will need to take this into consideration while animating stuff.
you can color code your layers, if you think that makes it easier for you to see what you are doing. this is something i do, not only in Photoshop but every Adobe product with a timeline. to change the color of a layer bar (the default is purple), you can right-click on your layer in the layer panel and click the color you want. the colors are the very last thing in the list when you right-click it.
another organization tip is the use of folders. if you create a folder in the layers panel, a folder is created inside the timeline and any layer inside of that folder will disappear from the panel until you click the little arrow next to the name of the folder in the timeline panel. you can color code your folder as well, making every layer inside of it the same color or even different colors.
THE BASICS OF KEYFRAMES
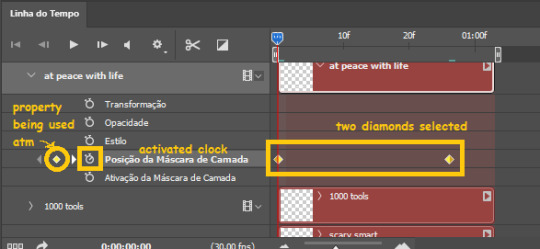
every change related to any property selected (transformation, opacity, style, text warp, position of the layer mask, activation of the layer mask) will be computed in the exact moment in the gif you change it. if that doesn’t happen, you can force Photoshop to do it by clicking the small diamond next to the property name.
let’s say you want an animation to start 0.5 seconds after the gif starts, so you will drag your “needle” to 0.5 seconds and then make the change (making a text bigger, moving a shape, etc).
Photoshop will automatically bridge the gap between the state of the gif at 0 seconds and 0.5 seconds, thus animating your gif.
to start animating, you will need to click the little clock next to the property you want to animate. make sure you click the clock while your needle is at the exact beginning of the gif.
every change (keyframe) will be marked with a small diamond under the layer bar, at the exact moment you changed it. that means if you make jarring changes in a short amount of time/frames, the animation will be quick and abrupt. if the interval is very long, the animation will be slow and smooth.
the selected(s) keyframe(s) will have their diamond painted yellow, while the unselected ones will be grayed out.
you can right-click the diamonds to delete or copy them. if you have many diamonds and want to delete them all, you can click and drag to form a square and select all of them just like when you do to select many files at once on a PC folder. there’s also the option “select all” under the right-click panel.
you can also drag them and change their timing that way. if you have more than one diamond selected, if you drag them, their interval will remain the same, but the starting and finishing point of those two diamonds will change.

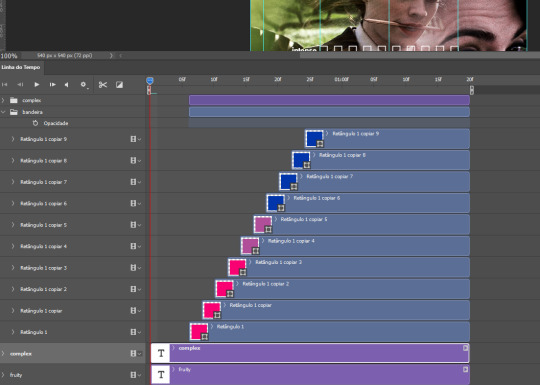
THE SQUARES BAR
the easiest of the two animations. this one doesn’t require keyframe animation, but i put this in the last bit of the tutorial for the sake of its flow.
first, i added the empty squares. they last as long as the gif lasts. after 6 frames, i added the first colored square and made that square last until the end of the gif. i repeated this in a staggered manner (+2 frames delay each colored square) so the colored squares appear at equal intervals.


THE STATS BAR
the most difficult of the two, but don’t worry, you got this.
first, you will need to structure your stats, ie, add the text, the dividing line and the pointed lines. that is, if you want to follow the exact design i used in my gif, but you don’t have to if you don’t want to.
next, you will create rectangles that fill the entire stat bars. you will add a layer mask to each one of them and with a layer mask selected, select a rectangle about the size of your original rectangle, then paint it black. you will notice the original rectangle will disappear. if you delete the layer mask, the original rectangle will appear again. that is because you didn’t delete the original rectangle, you just hid it by using a layer mask.
there’s a chain icon between the layer and the layer mask in the layers panel, click it to unlink them.
click the clock next to “layer mask position” with your needle at 0 seconds/frames. drag your needle to the moment you want the stats to end and use the arrow keys to move the layer mask. you will notice the original rectangle will slowly be revealed by you moving the layer mask. you will also notice that a small diamond will appear in the “layer mask position” line in the timeline. you created a keyframe!
if you press play, you will see the animation from the bar going from null to full!
FURTHER READING/VIEWING
this tutorial uses layer mask animation to reveal text too!
a video tutorial for better visualization!
another keyframe tutorial, this time focusing on coloring!
if you still have any questions, feel free to contact me!
and if you (or anyone) else want, i can go in depth in animating each property, i just did a quick overview + explained the stats animation.
#*#*tutorial#completeresources#usergif#useralien#uservivaldi#usereme#userbess#userelio#usershreyu#userisaiah#useraljoscha#usersanshou#usermona#tuserju#userjaelyn#userabs#tusermalina#userbuckleys#tusermimi#tuserlucie#tusermira#userrsun
21 notes
·
View notes
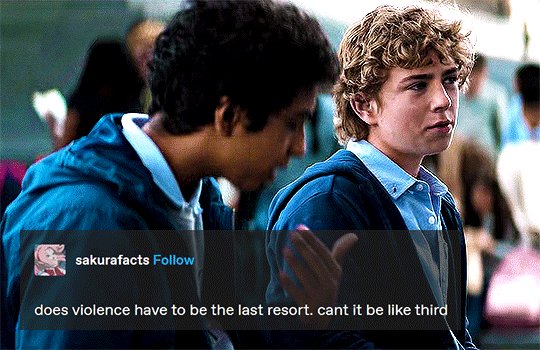
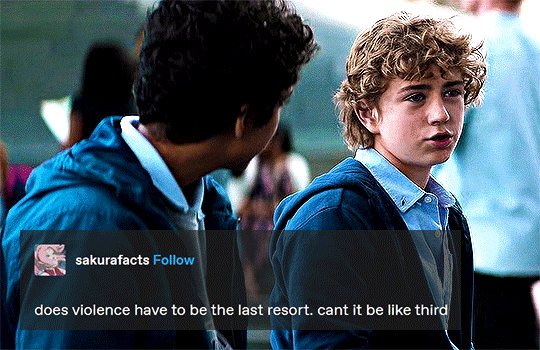
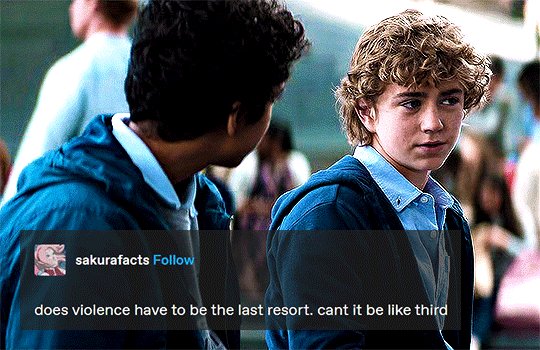
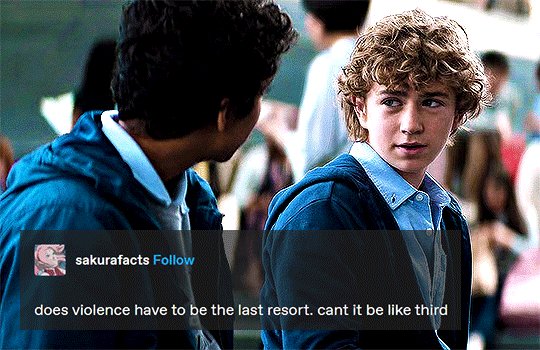
Text










PERCY JACKSON & THE OLYMPIANS (2023)
Ep. 1 I Accidentally Vaporize My Pre-Algebra Teacher
Ep. 2 I Become Supreme Lord of the Bathroom
@lgbtqcreators CREATOR CHALLENGE
Overlay
#pjotvedit#userlgbtq#pjoedit#percy jackon and the olympians#percy jackson#percyjacksonedit#usergif#filmtvcentral#filmtvedit#tuserlucie#userrsun#useraish#usersmia#userkarolina#userdre#usermoonchild#userarrow#thingschanged#tusernix#my gifs
9K notes
·
View notes
Text


















LNC: ALEX CLAREMONT-DIAZ (IN.SP) | Henry [x]
#rwrbedit#rwrb#red white and royal blue#userbbelcher#usergif#usermbg#usersteen#swearphil#usersmblmn#dailylgbtedit#alex claremont diaz#rwrbsource#filmedit#dailyfilmtvgifs#dailyfilmsource#firstprinceedit#my rwrb edit#my edit
18K notes
·
View notes
Text
if you’re a gifmaker, you need to read this
staff has announced that on may 15, they’re forcing everyone to switch to the new beta post editor. this is very, very bad for gifs. @saintalicent made a post detailing the difference between the old and new post editors, but basically the new post editor shoves gifs into a text post and slightly resizes them, lowering the quality of the gifs.
gifmakers are the backbone of this website, and staff needs to be reminded of this. if you’re a gifmaker, please send polite feedback to staff explaining that you don’t want the quality of your gifs to be reduced and that this will negatively affect your experience on this website.
we got them to back off on the gif to mp4 thing last year, and we need them to back off on this. please reblog for visibility.
#gamingedit#dailygaming#gameplaydaily#videogamewomen#gamingnetwork#usergif#tvedit#cinematv#animationsdaily#tvfilmedit#tvgifs#dailyanime#anisource#animationsource#filmgifs#dailyflicks#fyeahmovies#moviegifs#dailyanimatedgifs#fyeahanimegifs#dailyanimanga#pscentral#itsphotoshop#completeresources#yeahps#chaoticresources
24K notes
·
View notes
Text










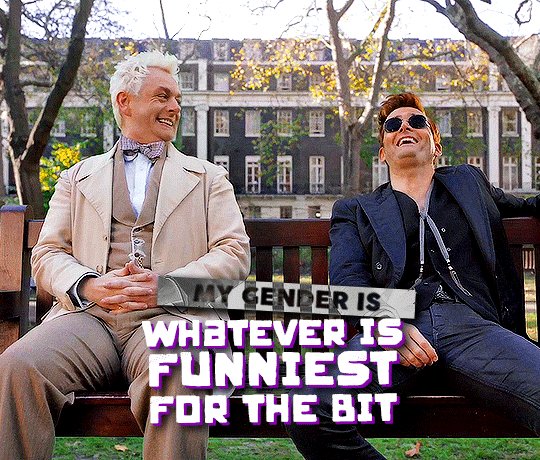
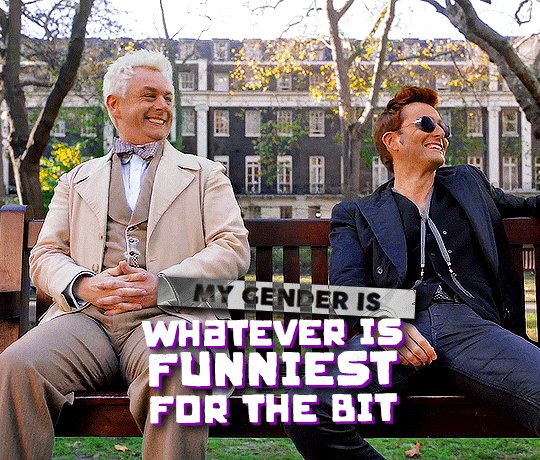
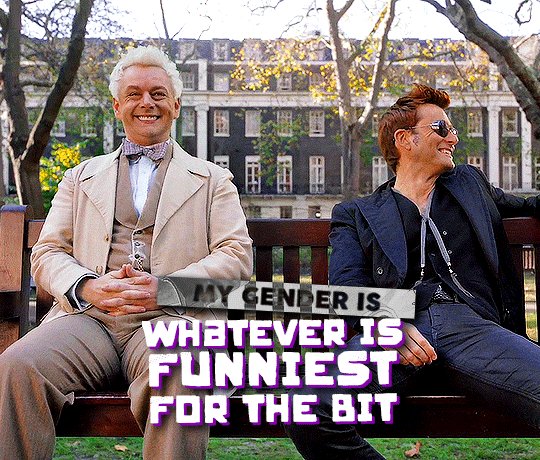
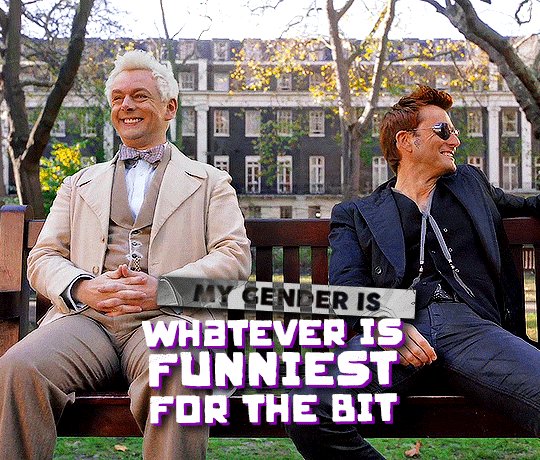
CROWLEY & AZIRAPHALE + @my-gender-is submissions
↳ @lgbtqcreators event 16: raise your flag [insp]
#good omens#ineffable husbands#goodomensedit#goodomensgifs#goodomenssource#dailyineffablehusbands#usergif#filmtvcentral#useralison#userelio#maria7potter#userrobin#useremi#useraurore#userriel#userabs#usersmia#usersugar#usereena#*gifs#my nonbinary ace besties <333333
9K notes
·
View notes
Text



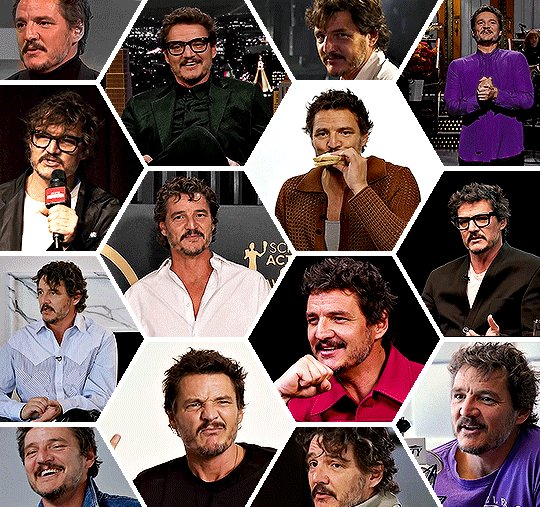
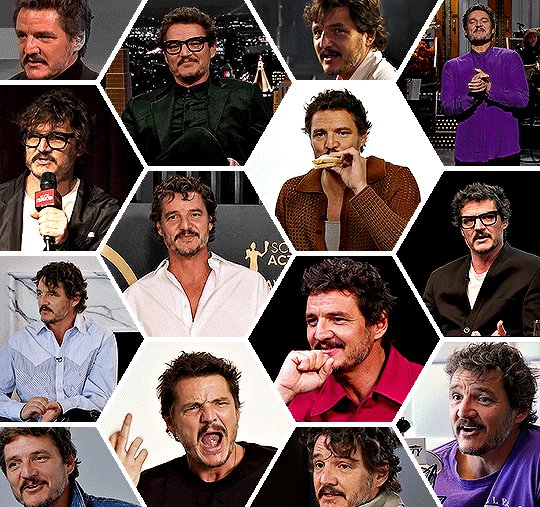
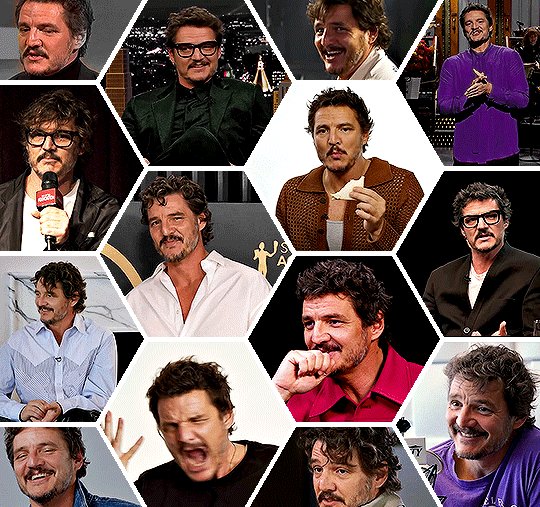
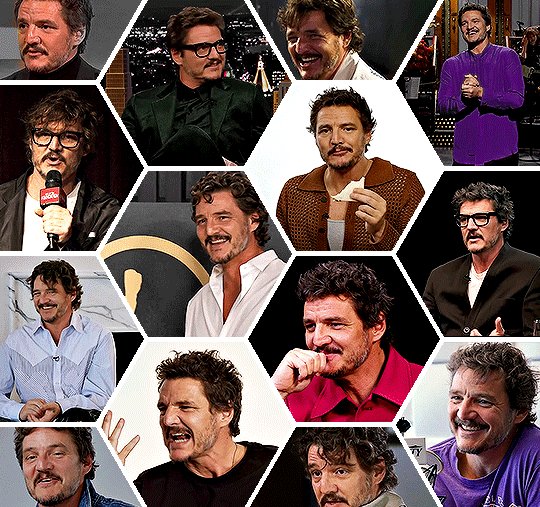
HAPPY BIRTHDAY PEDRO PASCAL!
april 2nd 1975

#pedro pascal#ppascaledit#pedropascaledit#dilfgifs#userkam#useraurore#userallisyn#useroaks#userfanni#userelio#tusercora#tuserpolly#userpearl#useralii#usergal#usersavana#usermandie#usergif#userconstance#*mygifs#it's april 2nd here <3
3K notes
·
View notes
Text





5K CELEBRATION ♡ surprise gift for @siobhans-roy (tutorial)
#hacks#hacksedit#hacks hbo#usergiu#*mine#avorah#ava x deborah#nat5k#tvedit#deborah vance#ava daniels#chewieblog#cinematv#wlwsource#tvarchive#cinemapix#wlwgif#filmtvcentral#usergif#userclara#usertreena#royalarmyofoz#userhella#usermimsi#trueloveistreacherous#i am still reeling 😭😭😭
106 notes
·
View notes
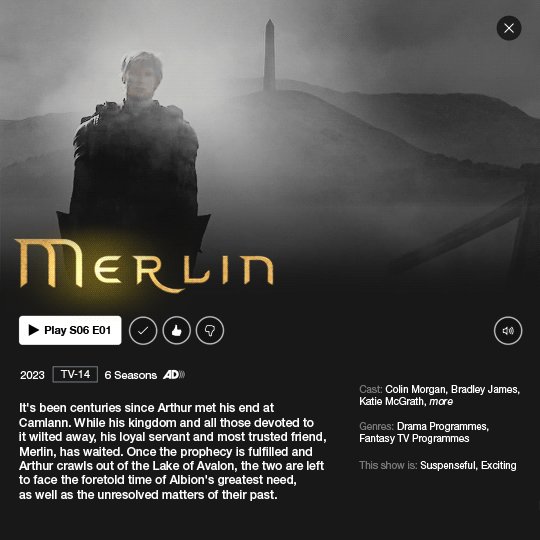
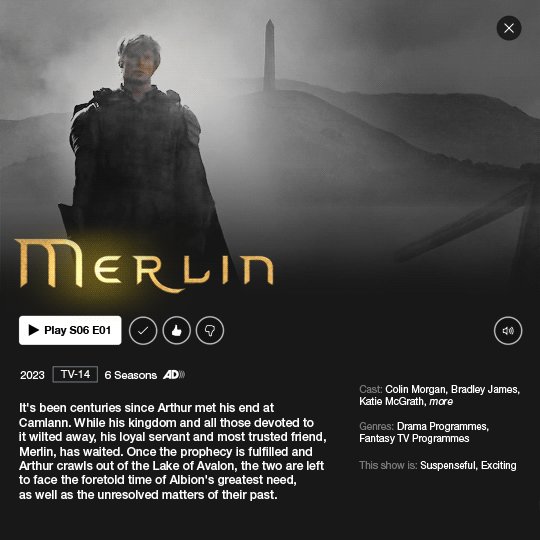
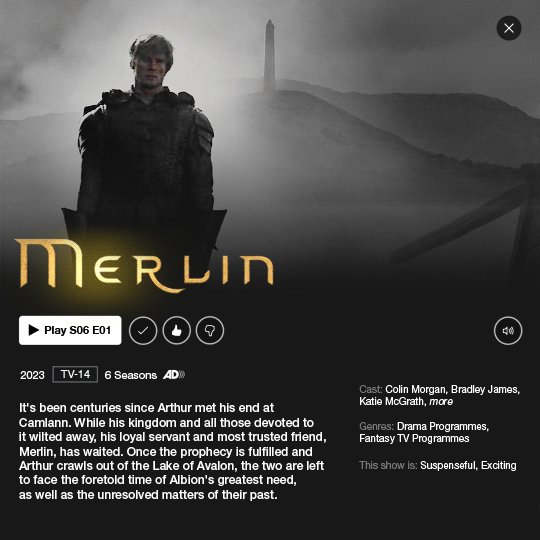
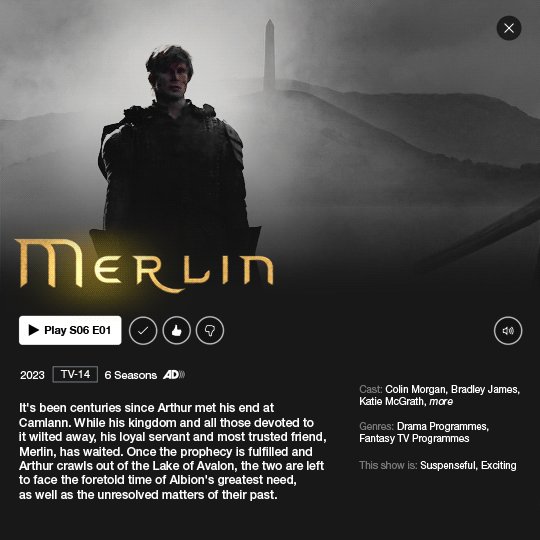
Text





WHAT COULD'VE BEEN...
11 years after "The Diamond of the Day" (24.12.2012) Merlin returns (in/sp.)
#merlin#bbc merlin#merlin bbc#merlinedit#perioddramaedit#merthur#merthuredit#colin morgan#bradley james#arthurpendragonns#userbecca#userneve#tuserabbie#southfarthing#userjoelle#usersugar#usergif#gifs*#couldn't be bothered to download all of their modern projects but you get the gist#it's me and that one scene from medici against the world <3
6K notes
·
View notes
Text



The New Tardis - The Star Beast
#my gifs ***#dw*#cinematv#dailytvfilmgifs#usergif#dwedit#dwgifs#doctor who#14th doctor#doctorwhoedit#fourteenth doctor#tardis#doctor who spoilers#dtennantedit#david tennant#userpfeiffer#userlanie#usertom#useraurore#usereena#tuserpris#tusercora#userelio#userzo#userallisyn#userbbelcher#usersugar
4K notes
·
View notes